DocuPass Quickstart
Example of a simple DocuPass implementation
Step 1: Retrieve API Key
Refer to Obtaining Key to retrieve an API Key against your account. Please make ensure the key is kept secure as this is the only way to access our API.
Step 2: Create a profile for DocuPass
Visit your web portal and create a new KYC Profile, first we will configure the Webhook URL under General tab

For this example, we will use free webhook provided by webhook.site.
Will then visit the DocuPass tab and configure some of the settings:

Here we have made some changes to the default settings:
- Enabled DocuPass audit report - to get a PDF report that contains all the verification information
- Allow File Upload - so that we can upload ID photos directly on our PC (instead of being forced to use phone camera)
- Redirect URLs - Arbitary URLs where to redirect users to after they have completed verification, note that DocuPass
referencewill be appended to the URL parameter after redirection. - Company Name - This will be shown in the footer
Now, save the profile and take note of the profile ID.

Step 3: Generate a DocuPass Link
We will now generate a DocuPass link programmatically for a customer that needs to go through the KYC process. In this example we will use the DocuPass mode of 0 which requires user to upload ID and verify their face.
| Mode | Features | API Cost |
|---|---|---|
0 | ID verification + Face verification against uploaded ID | 2 |
1 | ID verification only | 1 |
2 | Face verification only (must supply referenceFace image) | 1 |
3 | e-Signature only (must supply contractSign template ID) | 1 |
The request will also include a few important parameters, version is set to latest version which is 3, customData we will put our fictional customer's username, and profile which should contain the profile ID that we've just created. Remember to fill in your ID Analyzer API key.
async function sendDocupassRequest() {
const apiKey = "YOUR_IDANALYZER_API_KEY"; // Replace with your actual API Key
const data = {
"version": 3,
"customData": "johndoe",
"mode": 0,
"profile": "8458929171b44fffa89324ab9db042e0"
};
try {
const response = await fetch('https://api2.idanalyzer.com/docupass', {
method: 'POST',
headers: {
'X-API-KEY': apiKey,
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
if (!response.ok) {
throw new Error(`API Error: HTTP Status ${response.status}`);
}
const responseData = await response.json();
const reference = responseData.reference;
const url = responseData.url;
const qrCode = responseData.qrCode;
console.log("Reference:", reference);
console.log("URL:", url);
console.log("QR Code:", qrCode);
} catch (error) {
console.error("Error:", error);
}
}
sendDocupassRequest();
import requests
import json
def send_docupass_request():
api_key = "YOUR_IDANALYZER_API_KEY" # Replace with your actual API Key
url = 'https://api2.idanalyzer.com/docupass'
data = {
"version": 3,
"customData": "johndoe",
"mode": 0,
"profile": "8458929171b44fffa89324ab9db042e0"
}
headers = {
'X-API-KEY': api_key,
'Content-Type': 'application/json'
}
try:
response = requests.post(url, headers=headers, data=json.dumps(data))
response.raise_for_status() # Raise an exception for error status codes
response_data = response.json()
reference = response_data['reference']
url = response_data['url']
qr_code = response_data['qrCode']
print("Reference:", reference)
print("URL:", url)
print("QR Code:", qr_code)
except requests.exceptions.RequestException as e:
print("Error:", e)
send_docupass_request()
<?php
function send_docupass_request() {
$api_key = "YOUR_IDANALYZER_API_KEY"; // Replace with your actual API Key
$url = 'https://api2.idanalyzer.com/docupass';
$data = array(
"version" => 3,
"customData" => "johndoe",
"mode" => 0,
"profile" => "8458929171b44fffa89324ab9db042e0"
);
$data_json = json_encode($data);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'X-API-KEY: ' . $api_key,
'Content-Type: application/json'
));
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data_json);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$error = curl_error($ch);
curl_close($ch);
if ($error) {
echo "Error: " . $error;
} else {
$response_data = json_decode($response, true);
$reference = $response_data['reference'];
$url = $response_data['url'];
$qr_code = $response_data['qrCode'];
echo "Reference: " . $reference . "\n";
echo "URL: " . $url . "\n";
echo "QR Code: " . $qr_code . "\n";
}
}
send_docupass_request();
?>
using System;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace DocupassRequest
{
class Program
{
static async Task Main(string[] args)
{
await SendDocupassRequest();
}
static async Task SendDocupassRequest()
{
const string apiKey = "YOUR_IDANALYZER_API_KEY"; // Replace with your actual API Key
const string url = "https://api2.idanalyzer.com/docupass";
var data = new
{
version = 3,
customData = "johndoe",
mode = 0,
profile = "8458929171b44fffa89324ab9db042e0"
};
using (var client = new HttpClient())
{
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey);
var content = new StringContent(JsonSerializer.Serialize(data), Encoding.UTF8, "application/json");
try
{
var response = await client.PostAsync(url, content);
response.EnsureSuccessStatusCode(); // Throws exception if not successful
var responseString = await response.Content.ReadAsStringAsync();
var responseData = JsonSerializer.Deserialize<dynamic>(responseString);
string reference = responseData.reference;
string retrievedUrl = responseData.url;
string qrCode = responseData.qrCode;
Console.WriteLine("Reference: " + reference);
Console.WriteLine("URL: " + retrievedUrl);
Console.WriteLine("QR Code: " + qrCode);
}
catch (HttpRequestException ex)
{
Console.WriteLine("Error: " + ex.Message);
}
}
}
}
}
package main
import (
"bytes"
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
)
func main() {
err := sendDocupassRequest()
if err != nil {
fmt.Println("Error:", err)
}
}
func sendDocupassRequest() error {
apiKey := "YOUR_IDANALYZER_API_KEY" // Replace with your actual API Key
url := "https://api2.idanalyzer.com/docupass"
jsonData := map[string]interface{}{
"version": 3,
"customData": "johndoe",
"mode": 0,
"profile": "8458929171b44fffa89324ab9db042e0",
}
jsonValue, _ := json.Marshal(jsonData)
req, err := http.NewRequest("POST", url, bytes.NewBuffer(jsonValue))
if err != nil {
return err
}
req.Header.Add("X-API-KEY", apiKey)
req.Header.Add("Content-Type", "application/json")
client := &http.Client{}
resp, err := client.Do(req)
if err != nil {
return err
}
defer resp.Body.Close()
if resp.StatusCode != http.StatusOK {
return fmt.Errorf("API error: HTTP Status %d", resp.StatusCode)
}
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
return err
}
var result map[string]interface{}
err = json.Unmarshal(body, &result)
if err != nil {
return err
}
reference, ok := result["reference"].(string)
if !ok {
return fmt.Errorf("reference key not found or invalid type")
}
url, ok := result["url"].(string)
if !ok {
return fmt.Errorf("url key not found or invalid type")
}
qrCode, ok := result["qrCode"].(string)
if !ok {
return fmt.Errorf("qrCode key not found or invalid type")
}
fmt.Println("Reference:", reference)
fmt.Println("URL:", url)
fmt.Println("QR Code:", qrCode)
return nil
}
curl -X POST \
-H "X-API-KEY: YOUR_IDANALYZER_API_KEY" \
-H "Content-Type: application/json" \
-d '{"version": 3, "customData": "johndoe", "mode": 0, "profile": "8458929171b44fffa89324ab9db042e0"}' \
https://api2.idanalyzer.com/docupass
For details on all DocuPass parameters, please visit the DocuPass Create API reference.
DocuPass API Cost
API credits will be deducted upon generating a DocuPass link, please refer to DocuPass v3 Cost.
Step 4: Embed DocuPass in web page
Now that we have created a DocuPass link to verify one of the customers, we need to redirect user to the DocuPass web application. You may choose any of the following common methods:
- Display on existing website using iframe
- Displaying QR code to the user
- Redirect user to the DocuPass URL
- Embed in a webview under iOS/Android app
In this example, we are going to simply embed the DocuPass web app on our website using our light-weight DocuPass iframe plugin:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DocuPass Example</title>
<script src="https://v.idanalyzer.com/js/docupassembed.js"></script>
</head>
<body>
<button onclick="DocupassEmbed.show('INSERT REFERENCE CODE HERE');">Start Verification</button>
</body>
</html>
The DocuPass lightbox plugin has two methods: DocupassEmbed.show(reference) and DocupassEmbed.showUrl(url)
You may also use any other lightbox plugins that supports iframe: Fancybox, iframe-lightbox, colorbox.
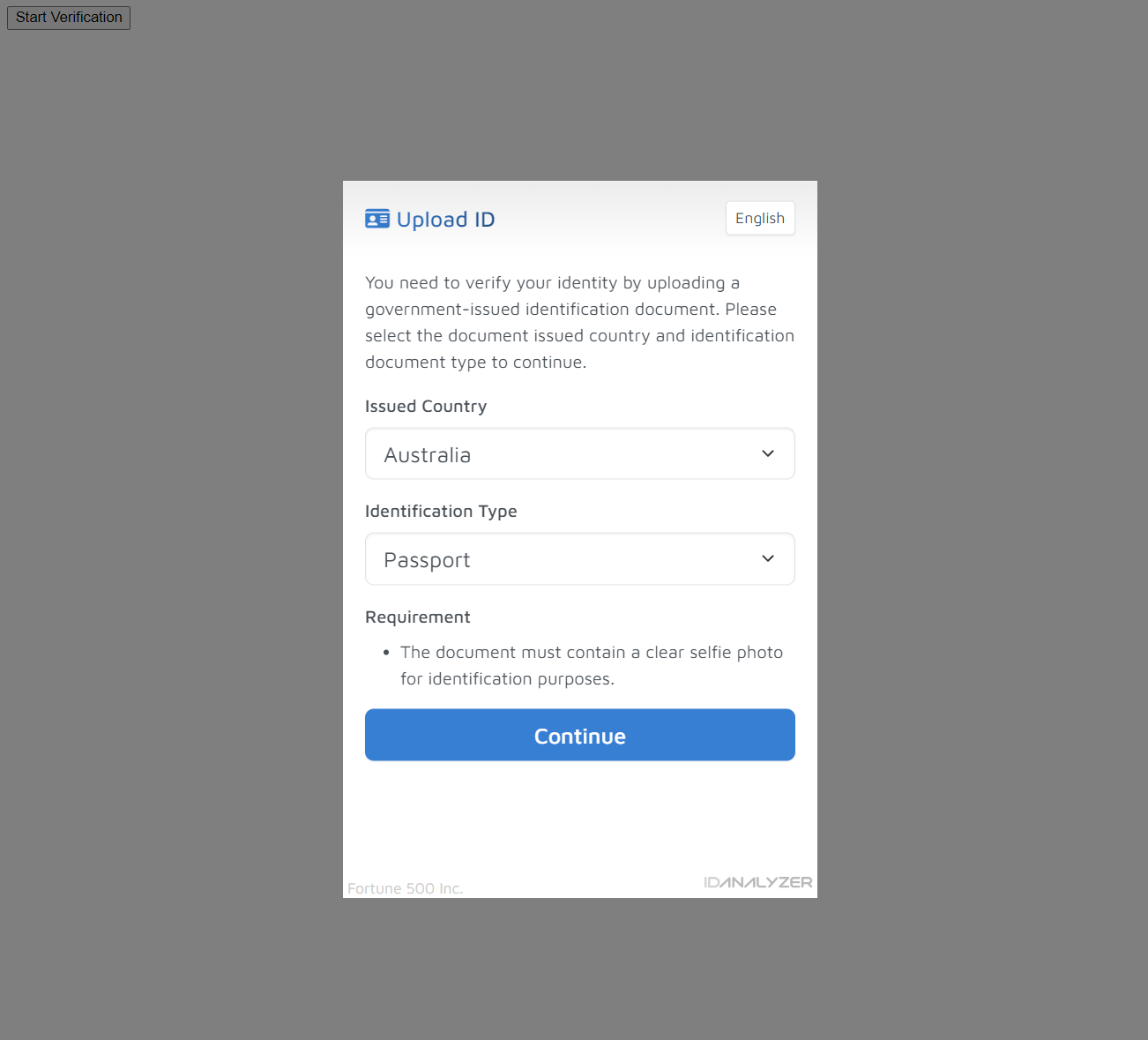
Clicking the "Start Verification" button should immediately show the DocuPass screen:

Step 5: Getting Results
Since we have setup a webhook in our profile, the webhook will receive data when an user completes DocuPass. You will be able to see the JSON payload on website.hook or the webhook testing service you've chosen to use. The JSON payload will look something like this:
{
"success": true,
"transactionId": "f13fe476a65f43febd53341d30170fd1",
"data": {},
"outputImage": {
"front": "0d73ce39f4adcf0212a7a054bc2c6d48fb7762cba1d4e595ad4332cb71cd2057",
"back": "4ba547e557fc656375b6577c1ebb9d1260a7183541d7224c3c28f745659ab7",
"face": "4ba547e557fc656375b6577c1ebb9d9760a71835412124c3c28f74282d59ab7"
},
"outputFile": [
{
"name": "Car Rental Agreement",
"fileName": "car-rental-agreement_SS1nuUYQHYsrlTCSukEOiCKTlK4h2Ohv.pdf",
"fileUrl": "https://api2.idanalyzer.com/filevault/car-rental-agreement_SS1nuUYQHYsrlTCSukEOiCKTlK4h2Ohv.pdf"
},
{
"name": "Docupass Audit Report",
"fileName": "docupass-audit-report_ZAAlpfs5kJ17lHlQAjhs0mSefeAGwGZc.pdf",
"fileUrl": "https://api2.idanalyzer.com/filevault/docupass-audit-report_ZAAlpfs5kJ17lHlQAjhs0mSefeAGwGZc.pdf"
}
],
"warning": [
{
"code": "LOW_TEXT_CONFIDENCE",
"description": "Low text confidence score detected for field expiry.",
"severity": "medium",
"confidence": 0.735,
"decision": "accept"
}
]
"profileId": "8458929171b44fffa89324ab9db042e0",
"reviewScore": 0,
"rejectScore": 0,
"decision": "accept",
"customData": "johndoe",
"quota": 100,
"credit": 400,
"docupass": "USMPJ8IZ86AY91NQVC6JJHJ8PV",
"executionTime": 0,
"event": "docupass_conclusive"
}
The first key to check is event which should be docupass_conclusive, then we will check to make sure decision is accept, review, or reject. We can use customData key to identify the person that has completed DocuPass which is johndoe in this case.
You may retrieve the outputImage using Download Output Image API. The JSON has same format as the response payload from ID Verification API, for detailed documentation on each field visit the Standard ID Scan API and click on 200 Response.
An alternative way to retrieve even more details about a DocuPass link is to use DocuPass Get Details API.

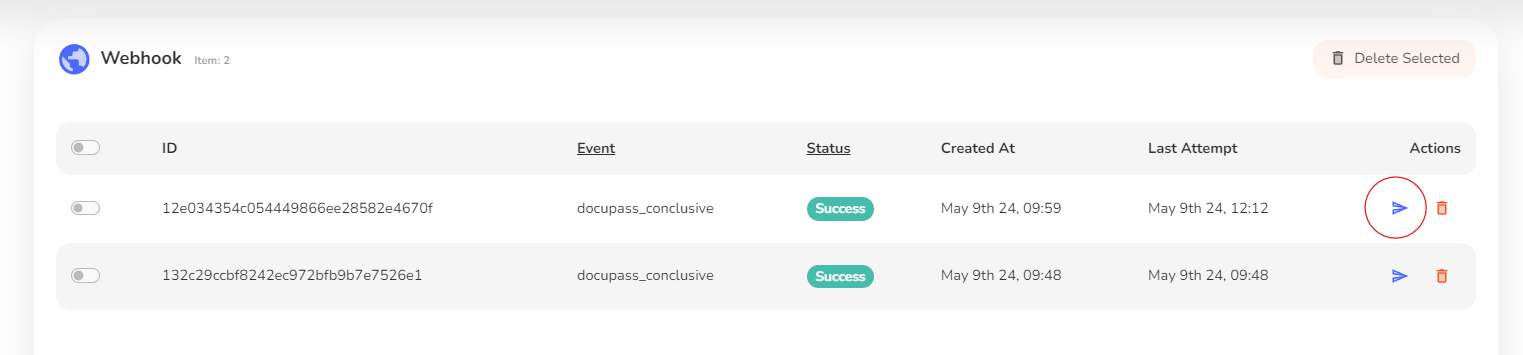
Under web portal, you will be able to see a list of webhook that has been sent, you may click on the Arrow icon to resend the webhook.
Updated over 1 year ago
